本文转载自:小程序使用less编译方法
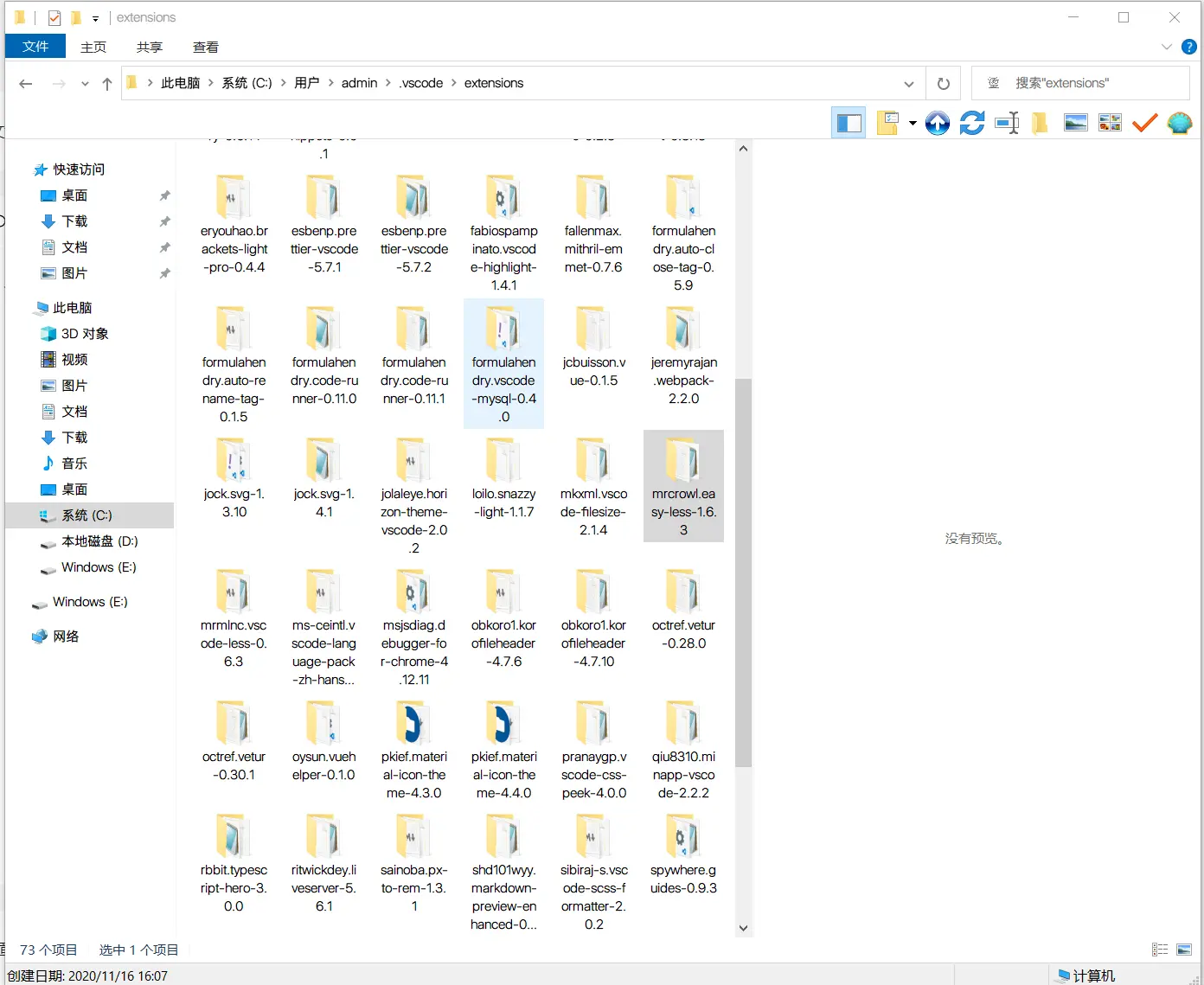
# 1.使用vscode编辑器安装插件Easy-less,安装后,打开我的电脑C>用户(user)>admin(用户名文件夹)>.vscode>mrcrowl.easy-less-1.6.3. 如下图:

复制该文件.
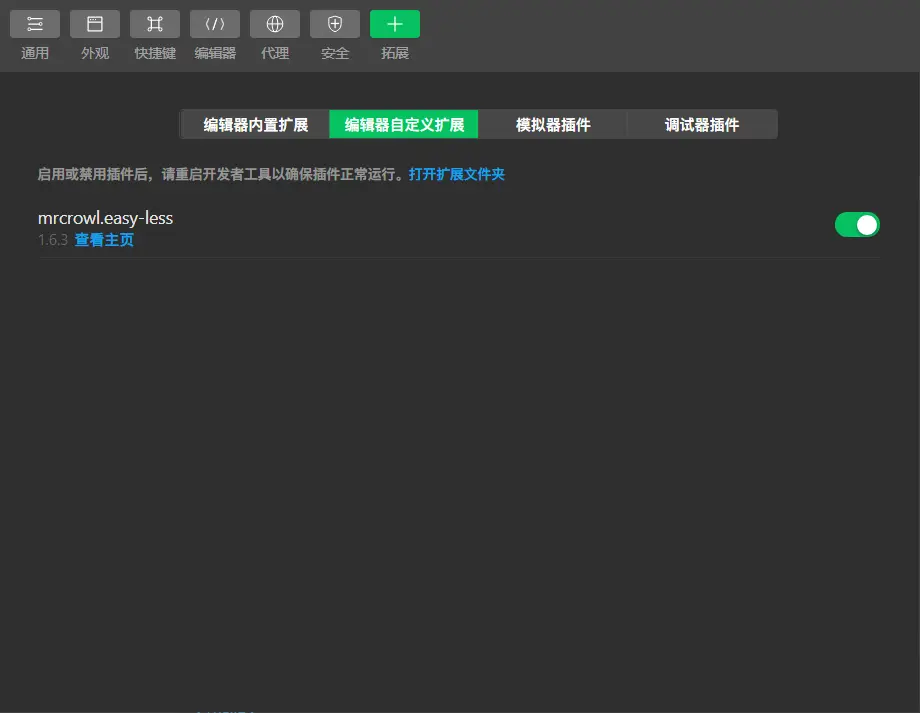
# 2.打开微信编辑器 顶部工具栏>设置>扩展>编辑器自定义扩展>打开扩展文件夹 将上述文件夹复制到里面.后回到微信编辑器.将less插件打开.如下图:

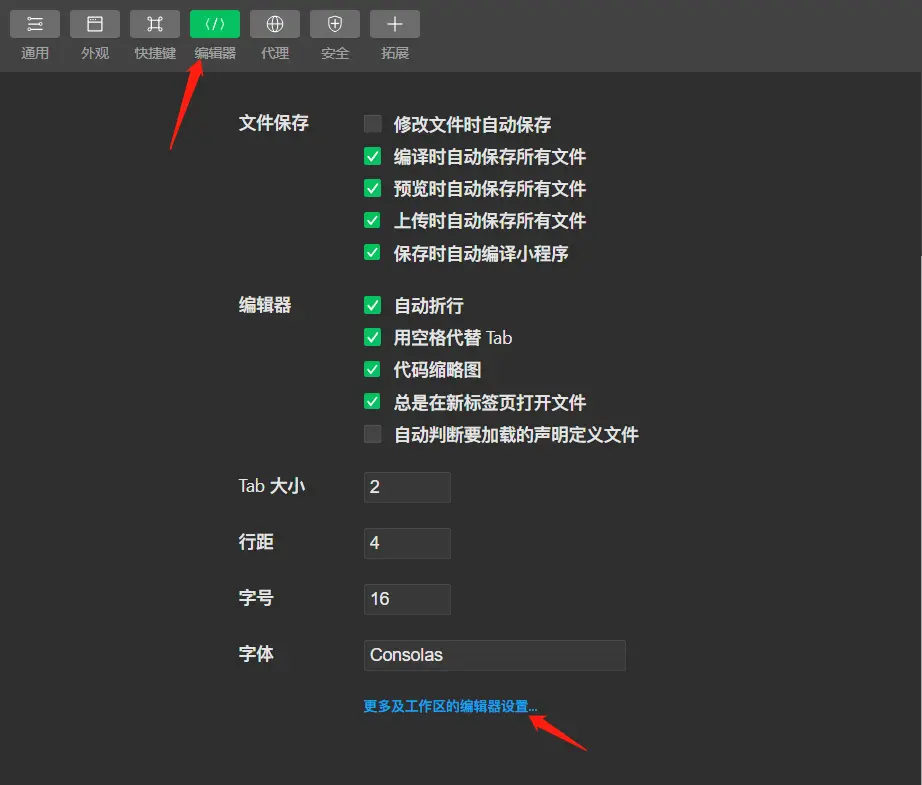
# 3.打开微信编辑器 顶部工具栏>设置>扩展>编辑器>(底部)更多工具区编辑器设置.如下图:

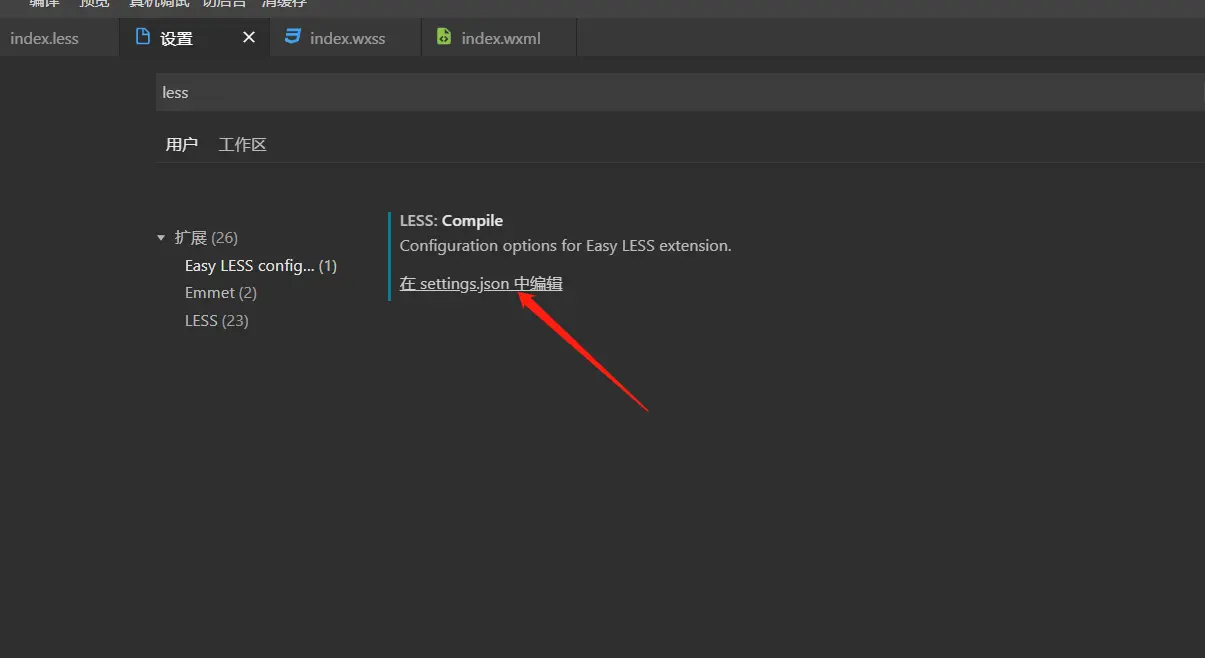
输入less 搜索.选择Easy-less config... 点击在settings.josn中编辑 补充:若没有出现这个选项检查第二步编辑器自定义扩展 中的less插件是否打开,若已开启还是没有出现则重启编辑器既可以.

# 4.输入"less.conpile":{"outExt": ".wxss"} 如下图:

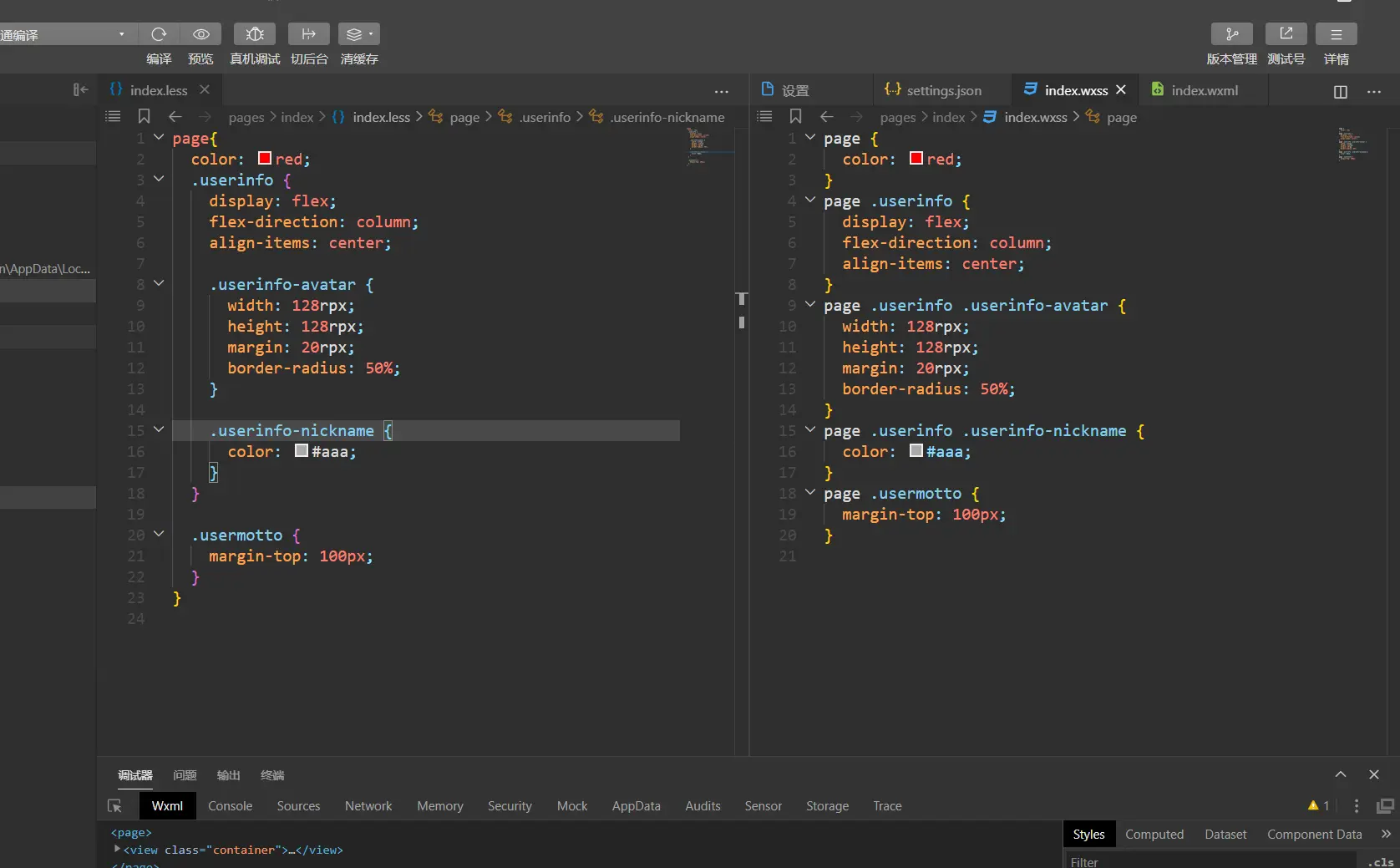
上述操作设置完成后.随便打开一个文件如pages>index 在此文件下新建index.less 即可less内编译的样式会自动在wxss文件内自动生成 如下图: